We’ve had Auto-Sidebars for a long time, and the first version was pretty cool. Version 2.0 shipped this week and now they are wicked cool. The sidebar below is a live Auto-Sidebar.
Basically, Auto-Sidebars are sidebars that live in the body of your story showing related content without you having to choose the stories. They look great as visual elements on the page and help readers dive deeper into your content (sometimes known as reducing your bounce rate.)
And as you publish more stories to the site, they update across the site auto-magically.
But, up until now, Auto-Sidebars were an advanced feature that was a bit confusing.
With the release of 3.2 for WordPress and our Enterprise API edition, Auto-Sidebars got way cooler and way easier. (For those of you who prefer a visual demo, we made a short How-To Use the Auto-Sidebar video.)
Here’s the 5 things to know:
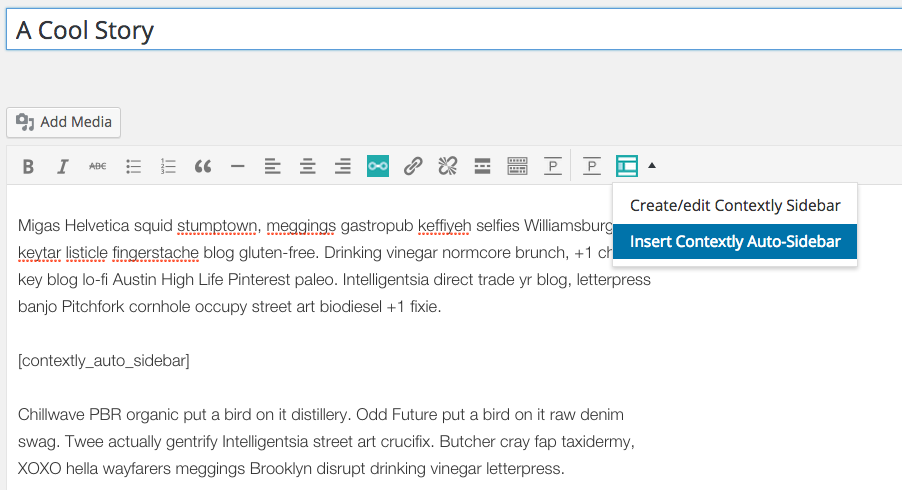
1) From the text editor in WordPress, you can drop an Auto-Sidebar into a post with just two clicks. Simply click the right side of of the Sidebar button, choose “Add an Auto-Sidebar” and the shortcode [contextly_auto_sidebar] goes right where your cursor is.
Once you save the post, you can preview it and see it in action.
2) In the Control Panel, you can choose the default title, description, the number of stories to show and the size of the thumbnail image. You’ve got lots of control over how it looks, including whether it lives on the left or right edge of your post. You can even have it run across the page.
3) You can edit the content of any Auto-Sidebar.
If there’s a story, you want to put in there you can. So say you have your Auto-Sidebars set to show 3 posts. You can then highlight the shortcode, press the Sidebar button and choose a story. We’ll then show 3 stories – the one you chose and 2 algorithmic. You can choose some or all.
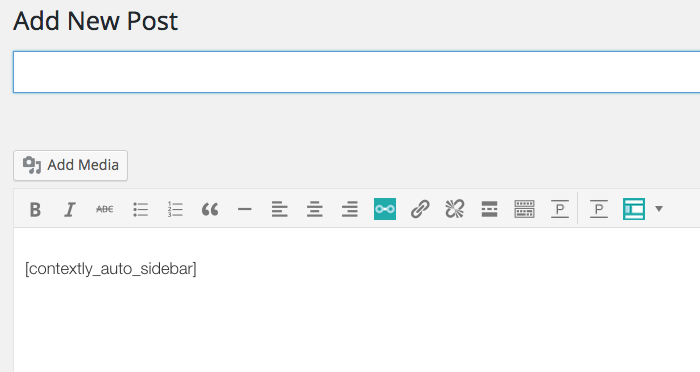
4) We kept the old method where the Auto-Sidebar code can show up automatically when you start a new post. You can then type around it and put it where you like, or just leave it at the top of the story.

What it looks like when you start a new post with Auto-Insertion of Auto-Sidebars. So much automation.
5) You can also edit any Auto-Sidebar to have a different title, description or placement. Just highlight the shortcode, press the Sidebar button, and change those items.
If you want to see this in action, check out the How-To Use the Auto-Sidebar video.
There’s more to come soon, including being able to choose different kinds of default recommendations. As always, Auto-Sidebars won’t slow down or crash your site as they are powered by our proprietary recommendation system that runs on our servers, not yours.
But the new Auto-Sidebars are really fun, and we’re wickedly excited that these are now ridiculously easy to add to stories.