WordPress recently switched to a new default editor called Gutenberg, which treats contents of a post — images, embeds, paragraphs of text — as separate blocks.
That change broke several of Contextly’s editorial tools, including the ability to add sidebars into the body of stories. (A style note: we call in-post recommendation blocks Sidebars, and recommendations that show up on either side of the post Siderails. This is how the news industry refers to these units, even though WordPress, inaccurately, calls units to the left or right of a post “Sidebars”.)
For example, Manual Sidebars are added via the Classic Editor using WordPress shortcodes in the text of the post. Those sidebars can be edited, but not previewed, in the Classic Editor.
Due to how Gutenberg blocks work, this shortcode insertion method doesn’t work with Gutenberg. So we built a new method for adding sidebars in Gutenberg.

Starting with v. 5.0.4, you can now editorially add Sidebars to posts if you are using Gutenberg or the Classic editor. You can add either Auto-Sidebars (where the content is chosen algorithmically and changes over time) or Manual Sidebars where you choose the content (static recommendations).
As a note, Auto-Sidebars that automatically get added to *every* post are *not* affected by the Gutenberg update. And if you haven’t tried these Automatic Auto-Sidebars yet, we highly recommend them.
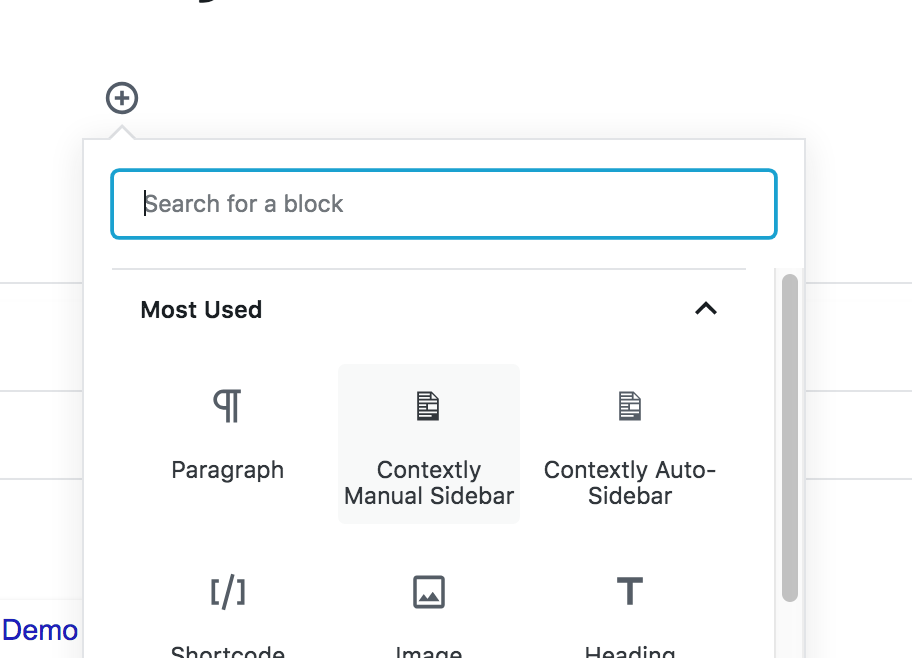
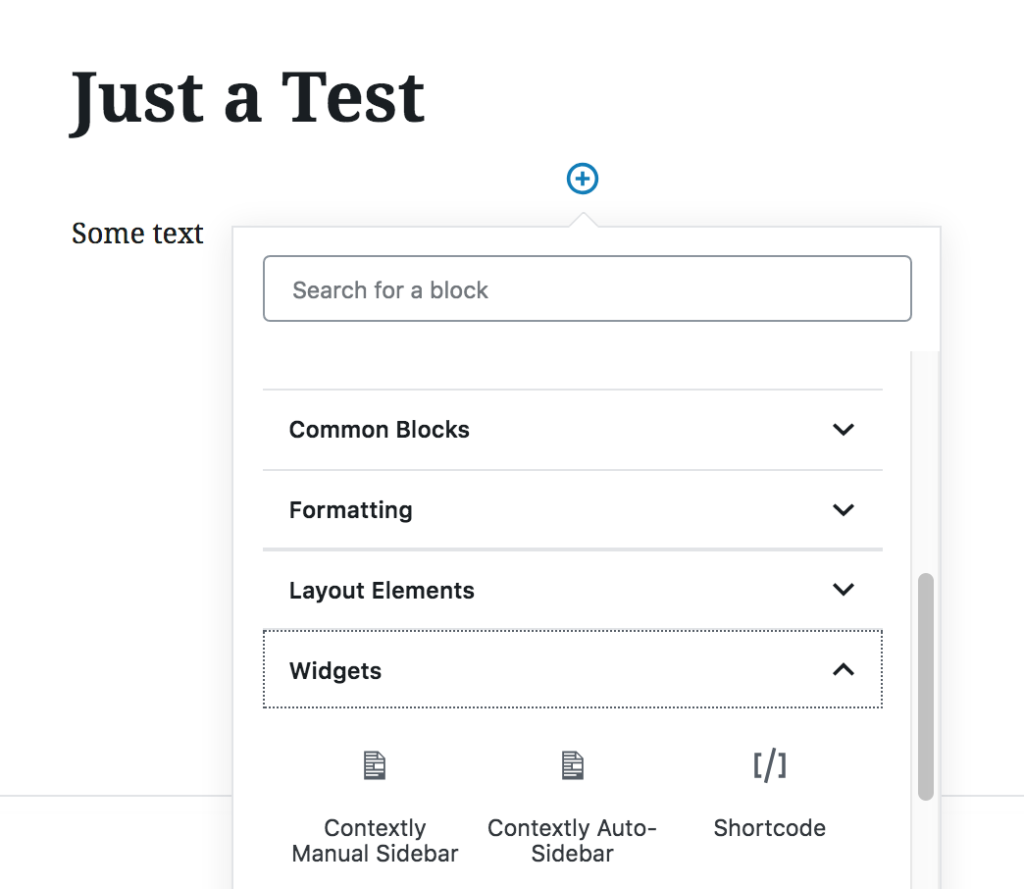
Sidebars inserted via the Gutenberg editor are defined as a new kind of block in WP (found under Widgets), and if you use them a couple of times, they’ll show up in the “most used” section when you start a new block.
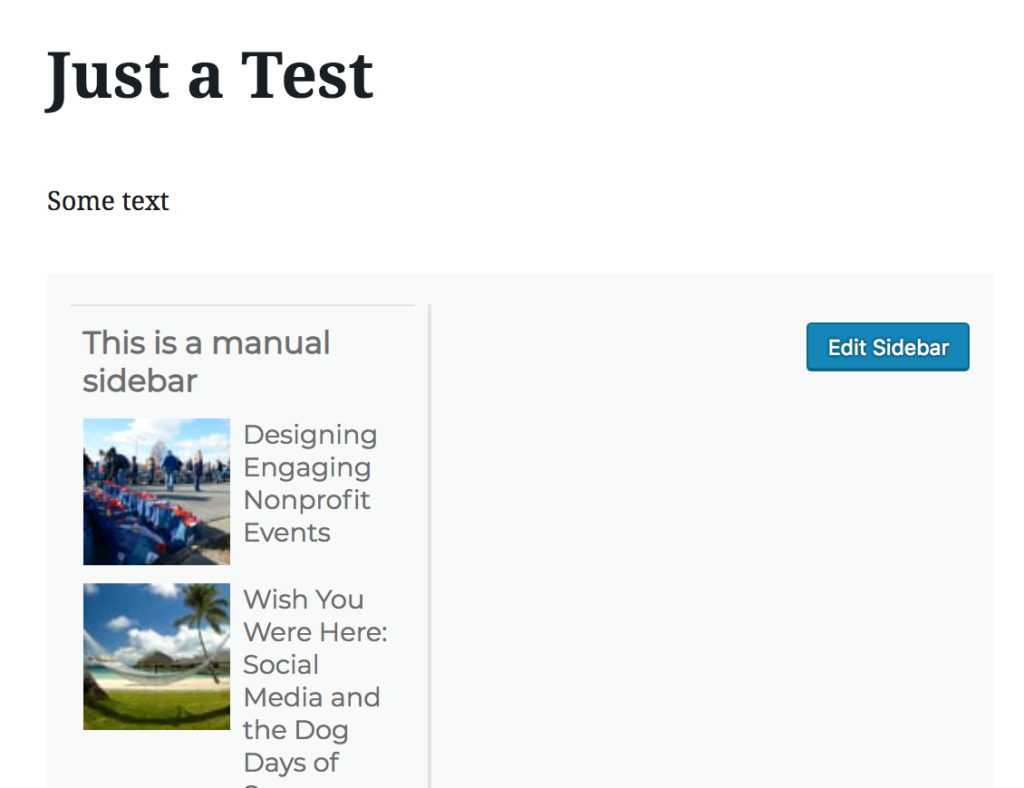
Additionally, you can now actually see the contents of the sidebar in the editing interface, which we think is a nice change and editing them is far more intuitive now.

For those of you who haven’t switched over to the Gutenberg editor or who have decided to keep the older editing interface (hopefully using the WP Classic Editor plugin ) — worry not, the original method of adding sidebars and links still works.
*** THE NITTY GRITTY ***
How do I create a sidebar in Gutenberg?
When you create a new block by pressing the plus sign, scroll to Widgets and choose either Contextly Auto-Sidebar or Contextly Manual Sidebar.

If you choose the Auto-Sidebar, this will be automatically filled by our algorithms, with the kind and number of recommendations determined by your choice in the control panel. You can still edit this sidebar to choose one or more posts.
So for instance, if your Auto-Sidebars are set to show 3 related recommendations, and you choose one post, the sidebar will show 3 recommendations: the one you chose plus 2 related recommendations that can change over time.
If you choose the Manual Sidebar, you need to click Edit to choose posts. Your choices will be the only recommendations shown in that Sidebar.
Once you’ve created a new Sidebar in Gutenberg it’ll show up in your commonly used Blocks and be even easier to get to.
How do I edit a Sidebar?
Simply open the post in the Gutenberg editor and click the edit button in the block holding the Sidebar you want to edit. Then make your change and press save.
How do I re-use an existing Sidebar?
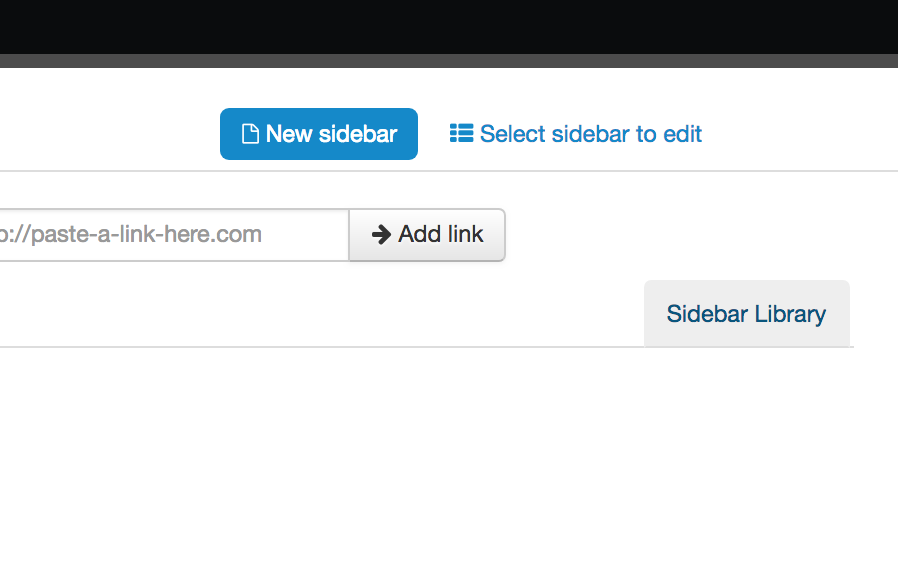
Create a new Sidebar. Press Edit. Look for the Sidebar Library link, and then choose the Sidebar you’d like to replicate. This creates a copy of the sidebar so any changes you make to it only apply to the copy.

What if I simply want Auto-Sidebars to show up in *every* post without doing any editorial work?
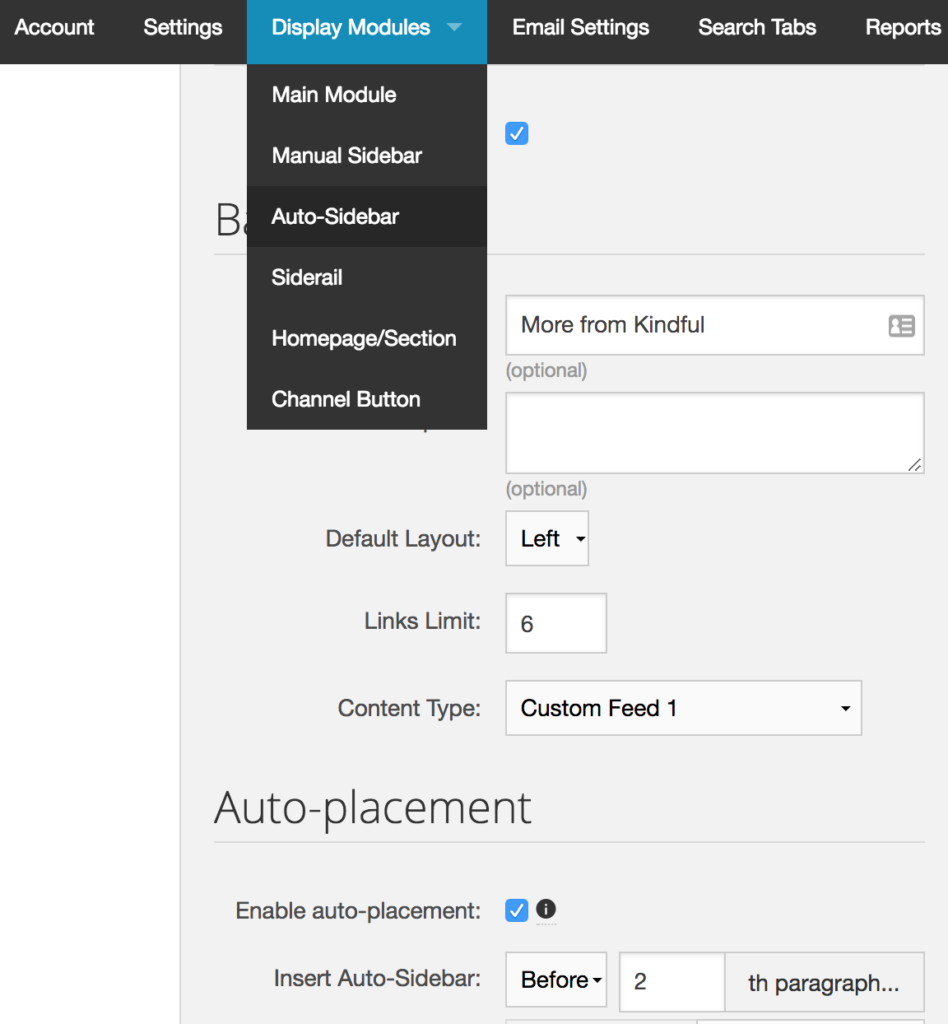
I thought you’d never ask. Go to the Contextly control panel. Settings->Contextly->Big Settings Button. Then choose Modules->Auto-Sidebar and click the button “Insert an Auto-Sidebar in every post” and make sure the setting for “Enable Auto-Placement” is ticked.

Set the parameters for placement and then press save. Every post that matches those parameters will have an Auto-Sidebar. This makes no changes to your posts and you can turn this off at any time.
What about the Single Link button in Gutenberg?
We didn’t mess with the core new Gutenberg editor so we didn’t remake this button, which makes it simple to link back to previous posts or to content on the web. If it’s something you want back, let us know and we’ll look into it.
If you want to learn more about how Contextly helps turn a drive-by or occasional reader into a loyalist, drop us a note at info@contextly.com. If you publish using WordPress can also just try us out for free, no credit card needed, just search for or download Contextly’s related posts plugin. If you aren’t on WordPress, drop us a note to learn how to use our system.