Sidebars in the body of stories not only add a visual flair to stories, they also provide a portal to readers to see your depth of coverage and make their way to those stories.
Adding a good looking sidebar that lives in the body of a story shouldn’t be hard. And adding an in-story sidebar that auto-populates keeps your editorial team free for other work.
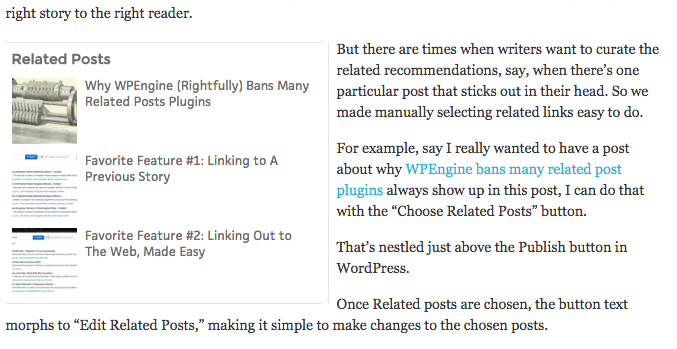
You can see one of them over to the left. It took less than 5 seconds to add it, and the proof of that is in the video below.
Auto-updating sidebars also mean that as a story gets older, it still provides a portal to newer content.
We wanted to make adding this kind of sidebar simple – so we recently updated our in-story sidebars to make adding an auto-sidebar super simple.
[Just a note to WordPress users: Contextly uses publishing industry terms to refer to Sidebars and Siderails. Our Sidebars live in the body of stories. Our Siderail module lives in the column next to a story. In publishing industry parlance, the section next to a story is called the rail (right rail or left rail), even though WordPress calls that the sidebar.)
Here’s how adding an auto-sidebar works in WordPress:
1. Put the cursor in the post where you want the Auto-Sidebar to live.
2. In the Visual editor, press the down arrow on the Sidebar button and select “Insert Auto-Sidebar”. In the Text editor, simply hit the Auto-Sidebar editor.
3. Press save.
4. Go have tea.
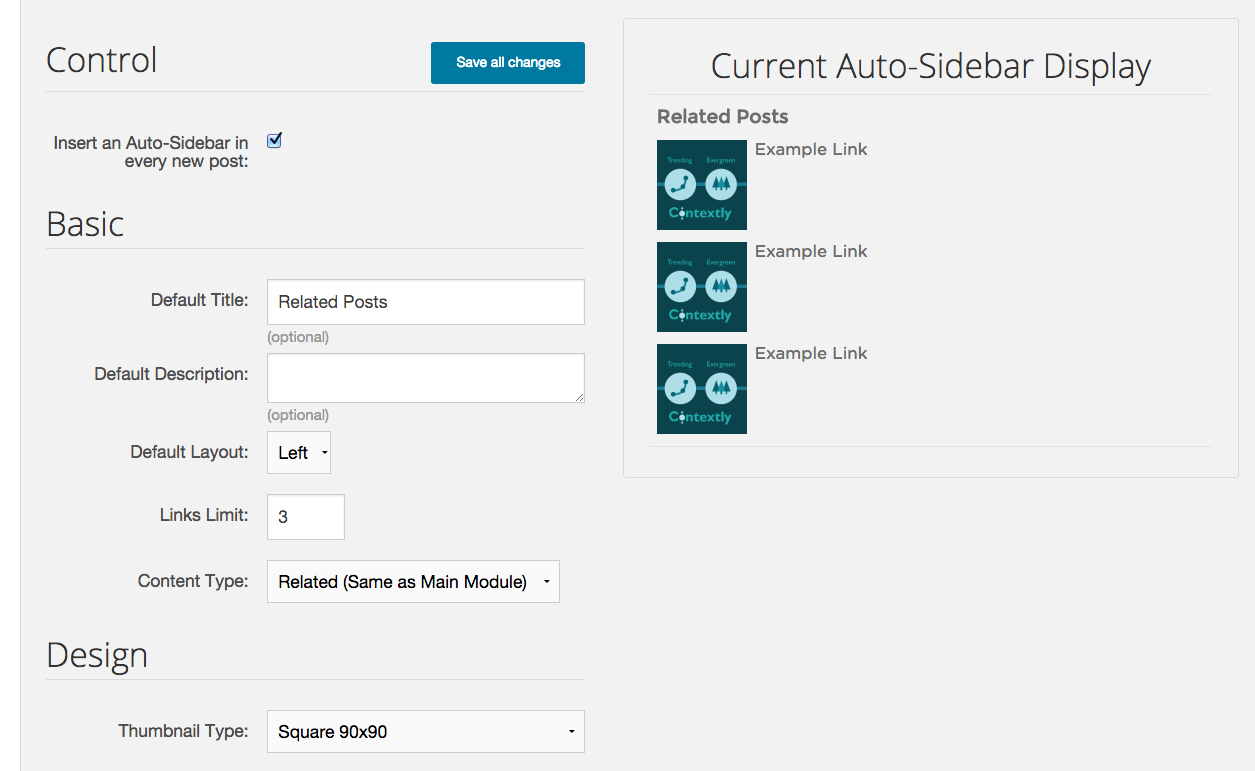
You can adjust the display, the kind of content and the number of recommendations dynamically in the Control Panel.
Here’s a video of how I added the Auto-Sidebar to this post:
And for our Enterprise API customers using a custom CMS, these work on your sites as well. Just ask us how at info@contextly.com.
[For the month of November 2015, in honor of National Novel Writing Month and National Blog Posting Month #NaBloPoMo, I’ll be writing a post a day about a favorite Contextly feature. It’s a bit of a love letter and a bit of a how-to.]
If you want to try Contextly on your own WordPress site, you can download it from the WordPress plugin gallery or you want to learn about our custom CMS integration, drop us a line.