Adding a good looking sidebar to a blog post or story should not require handcrafting HTML.
You might however want to handcraft the content that goes into the sidebar – which is why we made it simple to create manual or curated sidebars.
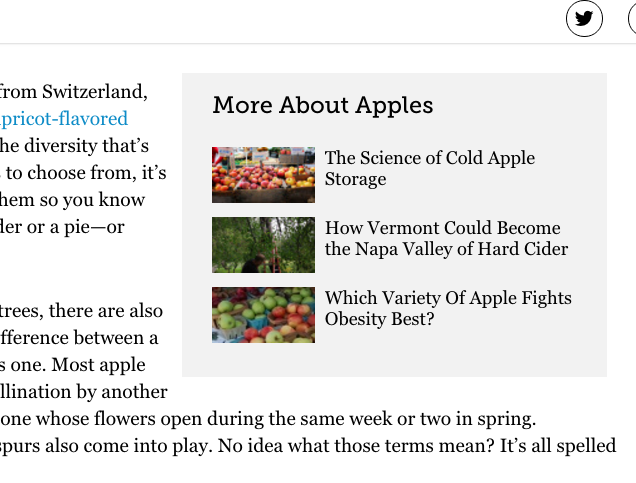
A number of our clients make good use of them to build engagement. Take the one pictured above from Modern Farmer pointing readers to more about them apples.
So how did Modern Farmer make that sidebar?
It’s a pretty simple recipe actually.
1. Install Contextly in WordPress.
2. When writing a post, press the sidebar button on the Visual or Text editor.
3. Search for the stories and choose them.
4. Give them an optional title, description and location.
5. Press Save.
6. Have a cocktail.
You edit them easily by pressing the sidebar button again. If you want to make a sidebar pointing to other sites’ content, you can use the Web tab to find what you are looking for.
You can even re-use them in other posts since every one you create goes into the Sidebar Library.
As for the display, in the control panel, you can also set what size images they use, along with what font and text size you want.
There are automatic ones – which we love equally well. But sometimes you want an artisan sidebar, like the one to the left.
And that’s why we built it for you.
Here’s a short video of how I built the sidebar in this post:
[For the month of November 2015, in honor of National Novel Writing Month and National Blog Posting Month #NaBloPoMo, I’ll be writing a post a day about a favorite Contextly feature. It’s a bit of a love letter and a bit of a how-to.]
If you want to try Contextly on your own WordPress site, you can download it from the WordPress plugin gallery or you want to learn about our custom CMS integration, drop us a line.