So far, our set of posts on our favorite features has largely focussed on editorial tools. Things like choosing links for SEO building; or cool sidebars that build engagement and lower the bounce rate.
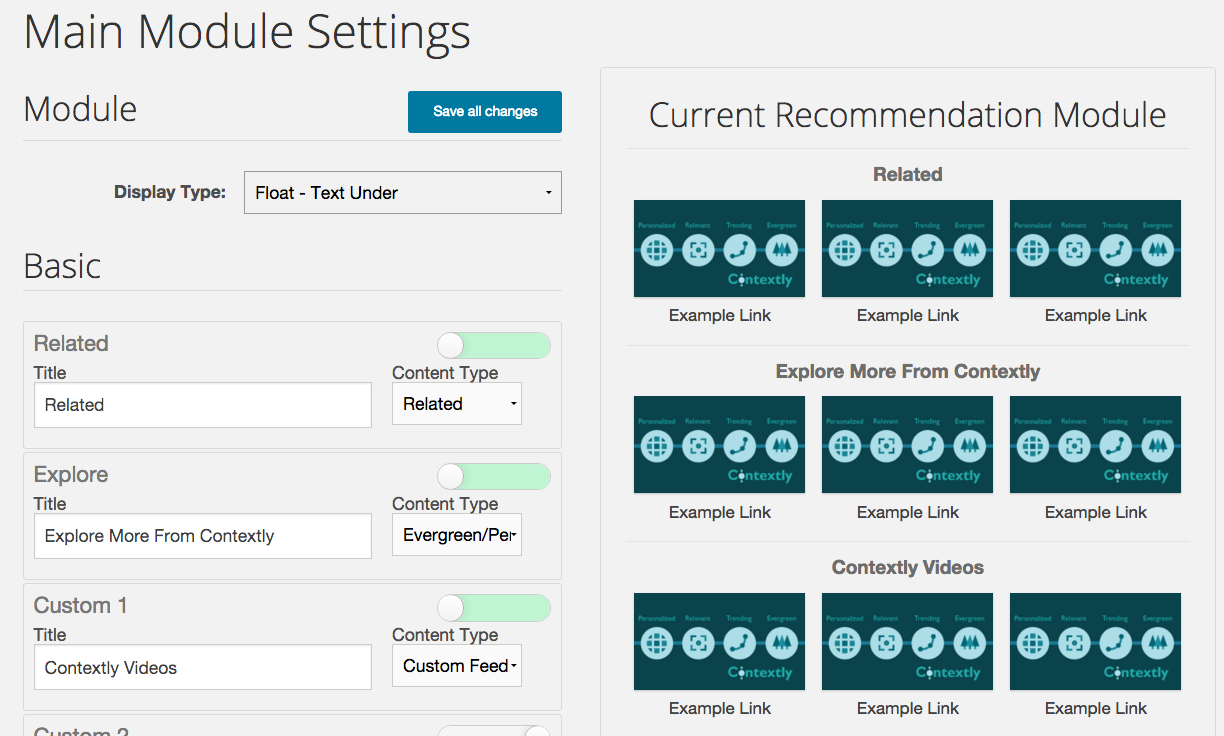
For the Friday edition, I want to venture into the Control Panel. We spent a lot of time making the displays not only customizable, but easily customizable. We built some simple tools to let sites choose the order of the sections in the main module.
Controls over the font? Yup.
A dead simple way to just inherit your site’s font? Done.
A color picker? Yes.
A way to re-order the sections? Drag-and-drop simple.
A choice of image sizes or just a nice text display? A drop-down menu. All the images are pre-made and already hanging out in our CDN waiting for a possible change., so changes are lickety-split.
Changes that happen immediately? Yes. You make the changes. We preview them for you, you press save, and then by the time you load a post, your changes are live.
You know CSS or have a designer that does? Oh, you can have full CSS control without even having to modify your main CSS file (though you can do that, too).
Which is to say, we want to help publications of all technical abilities to be able to customize the displays.
Of course, you might not believe a bunch of text promises, so here’s a little video showing how you can modify the display on this blog.
[For the month of November 2015, in honor of National Novel Writing Month and National Blog Posting Month #NaBloPoMo, I’ll be writing a post a day about a favorite Contextly feature. It’s a bit of a love letter and a bit of a how-to.]
If you want to try Contextly on your own WordPress site, you can download it from the WordPress plugin gallery or, you want to learn about our custom CMS integration, drop us a line.